HTML è un linguaggio ipertestuale che rappresenta le basi del Web; acronimo di HyperText Markup Language, è il fondamento su cui si costruisce Internet. Questo linguaggio markup, essenziale per il mondo digitale, è il punto di partenza per chiunque voglia comprendere e creare la struttura delle pagine web. Nato nei primi anni ’90, HTML è diventato un elemento chiave per navigare e plasmare l’universo del web in continua evoluzione.
Che cos’è HTML? Perché le basi del Web?
HTML è il linguaggio che spiega ai browser come mettere insieme una pagina web e cosa deve esserci dentro. Con i suoi tag puoi creare: titoli, paragrafi, immagini, link e molto altro. È alla base del web perché dà la struttura di base su cui lavorano tutti gli altri linguaggi e tecnologie, come il CSS che si occupa dell’aspetto e il JavaScript che rende tutto interattivo. Senza HTML, non avremmo le pagine web come le conosciamo oggi: è il mattoncino fondamentale di Internet.
Struttura base di una pagina HTML
Ogni documento HTML è la base del Web perché essenziale per la costruzione di tutte le pagine e i siti, seguendo una struttura precisa, funge da scheletro per tutto il contenuto online. Comprendere questa struttura aiuta a creare una base solida per il Web. Ecco i suoi principali elementi:
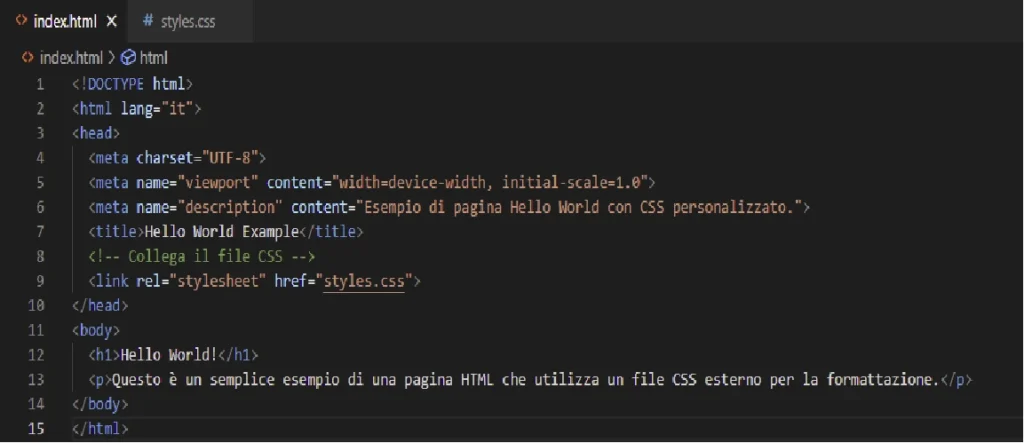
- Doctype: Si tratta della dichiarazione iniziale che specifica la versione di HTML utilizzata, un elemento essenziale per la compatibilità e il corretto funzionamento del documento.
- Tag html: Questo tag fondamentale racchiude tutto il contenuto della pagina e rappresenta il punto di partenza per ogni documento HTML.
- Tag head: Qui sono contenute informazioni importanti, come il titolo della pagina, i collegamenti a fogli di stile, script e metadati, elementi cruciali per l’ottimizzazione SEO e la presentazione della pagina.
- Tag body: In questa sezione trovi tutto ciò che è visibile agli utenti, come testo, immagini, link e altri contenuti che compongono l’esperienza interattiva delle pagine Web.

HTML: le basi del Web 2.0
HTML, il cuore pulsante di ogni sito web, trova la sua massima espressione attraverso l’integrazione con CSS e JavaScript, linguaggi che trasformano semplici pagine statiche in esperienze visive e interattive. CSS è il mago dello stile, capace di definire colori, layout e design, mentre JavaScript aggiunge dinamismo, permettendo di creare effetti, interazioni e funzionalità avanzate. Insieme, questi linguaggi formano la triade fondamentale per il Web 2.0, dando vita a siti incredibilmente accattivanti e ad applicazioni web interattive. Vuoi scoprire come padroneggiare queste tecnologie e costruire il tuo futuro digitale? Iscriviti oggi stesso al nostra newsletter e scopri come accedere al corso avanzato di sviluppo web per iniziare a plasmare il tuo angolo di internet!
Imparare dagli altri è importante, vieni a scoprire con me come esaminare il codice di qualsiasi pagina sulla rete.
Il Web è la tua piscina ma non sai nuotare? Iscriviti alla newsletter e scopri come partecipare al corso avanzato di sviluppo web.
Ogni pagina Web che si rispetti ha bisogno di un vestito accattivante, impara con me le basi dello Styling con CSS.