CSS, acronimo di Cascading Style Sheets, è il linguaggio per lo Styling delle pagine web. Lo styling con CSS è una pratica che permette di trasformare semplici documenti HTML in strutture visive curate e funzionali, grazie alla definizione di proprietà come colori, font, margini e layout. Questo testo spiega i concetti di base del CSS, con esempi e suggerimenti utili per imparare ad interpretare un codice di base.
Styling con CSS: cos’è il CSS
CSS è il linguaggio che definisce l’aspetto e la disposizione degli elementi HTML, separando il contenuto (HTML) dalla presentazione (CSS). Questa divisione semplifica la gestione e l’aggiornamento dei progetti.
I motivi per cui usiamo il CSS per lo styling delle nostre pagine sono molteplici:
- Personalizzazione: Consente di definire un design unico e coerente.
- Responsive Design: Adatta la struttura del sito a diversi dispositivi e dimensioni dello schermo.
- Efficienza: Permette di applicare modifiche a più elementi contemporaneamente con poche righe di codice.
Collegare un file CSS
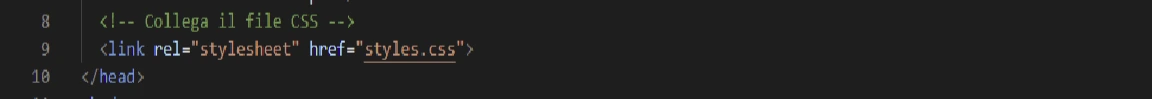
Il collegamento di un file CSS al documento HTML avviene tramite il tag appropriato all’interno della sezione di intestazione del file HTML. In alternativa, è possibile scrivere il CSS direttamente nel documento HTML o applicare stili inline, ma queste soluzioni sono meno indicate per progetti articolati.

Struttura del CSS
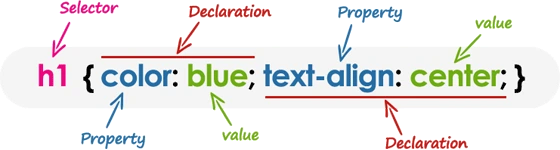
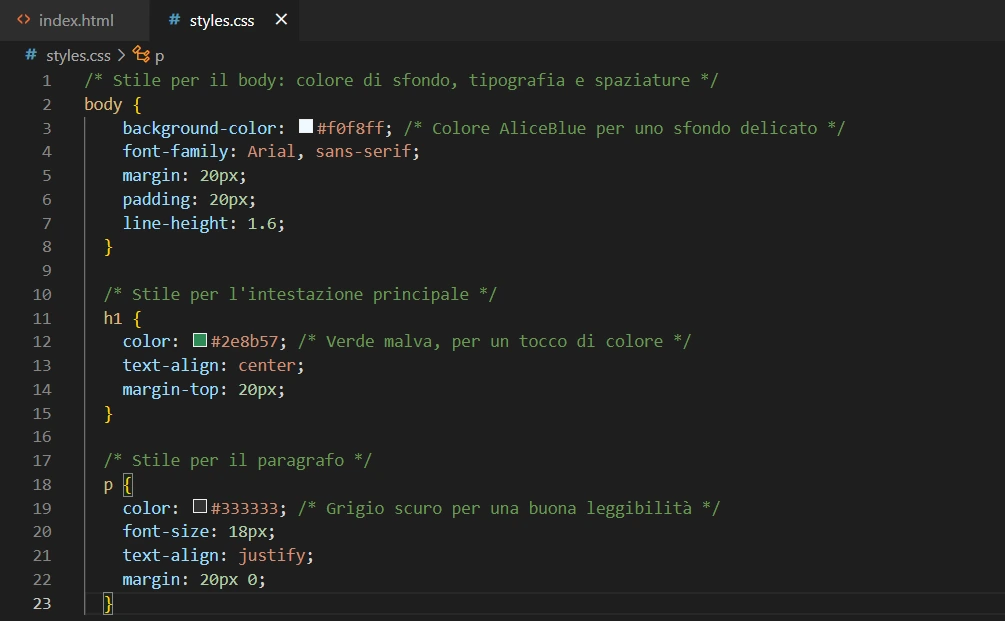
Un file CSS è composto da selettori e dichiarazioni. I selettori identificano gli elementi HTML da stilizzare, mentre le dichiarazioni definiscono le proprietà e valori da applicare.

Ogni proprietà CSS controlla un aspetto specifico, come il colore, la dimensione, il margine e molto altro. Ad ogni proprietà corrisponde un valore, che come dice il nome definisce il valore da applicare alla proprietà. Qui sotto invece possiamo osservare come appare una struttura CSS completa:

Se ti ha interessato leggere di come le pagine web possano acquisire un aspetto migliore attraverso i fogli di stile, allora ti consiglio caldamente di leggerti i nostri articoli complementari sul codice HTML e su come esaminare il codice HTML e CSS su qualsiasi pagina web. Se invece questi discorsi ti sono già noti iscriviti alla newsletter per non perderti il corso avanzato di sviluppo web.